
いつも通りブログ記事をアップしただけなのになんか変なエラーが出てる。。。
どうしよ。。。
こんにちはJun(@JunNomad)です。
WordPressでブログを作成している方の中には、無料で使える高性能テーマ「Cocoon」を使用している方も多いのではないでしょうか?
Cocoon非常に使い勝手の良いテーマなんですけど、テーマをアップデートした時にエラーが出るという報告がいくつか上がっていたので解決法を共有したいと思います。
【Wordpress】Cocoonで表示されるNotice Undefinedはエラーではない

Cocoonのテーマをアップデートした際に表示される「Notice Undefined」ですが、厳密にいうとエラーではありません。
テーマの動作自体には問題ないのですが、注意喚起として表示されてしまっているものです。
具体的なエラー内容
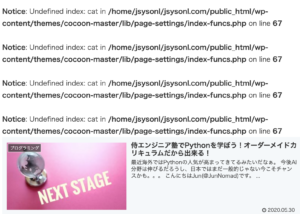
まずは下記の画像を確認してください。

「Notice: Undefiend index」というテキストが表示されています。
cat in以降はご自身のサイト名を起点としたファイルパスが表示されるため、人によって表示内容が少し変わってきます。
エラーの意味は「未定義の配列の要素を使用した」ということです。
WordPressの裏側で行われている処理の問題なので、普通にブログ記事を書いているだけの人は特に深く追求せず、プログラムが何かおかしいんだな程度に考えてもらったら大丈夫です。
Webサイトが壊れてるの?
ここで不安になるのが、ご自身の作成したWebサイトが壊れてるのかについてですよね?
これはNotice(通知)なので、放置していてもWebサイト自体の動作には影響がありません。
一方で、トップページにこんなエラー文言に見えるテキストが表示されてるのは気になりますよね。
特に指名検索の多い人なんかは、ユーザーの離脱率が上がってしまうことに繋がるため早急に改善する必要があるでしょう。
ではここから一気に修正方法について、画像付きで解説していきたいと思います。
【Wordpress】CocoonのNotice Undefinedを消去する方法

CocoonのNotice Undefinedの原因となっているのは、ご自身がサーバーにインストールしている「Wordpress」の設定が原因んで起きています。
結論から言うと、Wordpressがデバッグモードに設定されているため、本番環境で表示しなくても良い警告まで画面表示しちゃってるんですね。
では修正方法についてですが、今回は僕自身が利用している「エックスサーバー![]() 」で手順をご紹介していきたいと思います。
」で手順をご紹介していきたいと思います。
デバッグモード解除手順
まず下記のURLから公式サイトにアクセスします。
エックスサーバー![]()
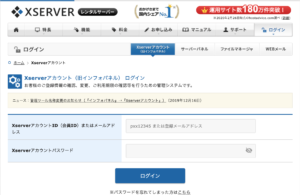
トップページに表示されるメニューバーから「ログイン」を選択し、「Xserverアカウント(旧インフォパネル)」をクリックします。

ご自身のアカウントIDまたはメールアドレスとパスワードを入力してログインします。

トップページ下部に表示される「ご契約一覧」から「サーバー」の「ファイル管理」をクリックします。

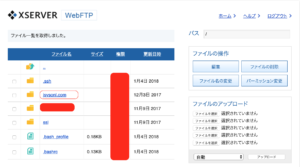
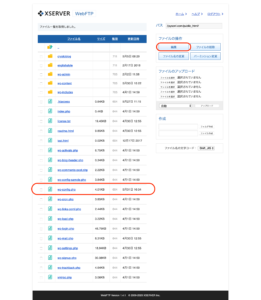
別タブでサーバーのフォルダ構成が表示されますので、下記の順番でクリックして「wp-config.php」ファイルを見つけてください。
ご自身サーバー名(私のブログではjsysonl.com)→public_html→wp-config.phpと検索していきます。

下記のように「wp-config.php」ファイルが見つかったら左側のチェックボックスを選択し、画面右側の「編集」ボタンをクリックします。
※ファイル名をクリックすることでファイルをダウンロード出来ますので念のためバックアップを取得しておきましょう。

ファイル編集画面が表示されますので、「command + f(Macの場合)」で検索モードとし「debug」と検索を掛けましょう。
すると画像の部分がヒットしますので「true」となっていることを確認します。

「true」の部分を「false」に書き換えて「保存する」ボタンをクリックすれば完了です。
以上で修正は完了です。
ご自身のブログのトップページにアクセスしてみましょう。
このようにNotion: Undefined indexのメッセージが消えていることをご確認頂けます。



