
世界中の外出自粛要請を受けてJetBrains Academyが無料開放されたって!
こんにちはJun(@JunNomad)です。
プログラマーに人気のIDE(統合開発環境)を提供するJetBrains社が、プログラミング学習用のプラットフォーム「JetBrains Academy」を外出自粛要請を受けた全世界の方がオンラインで学習出来るように、無料開放することが発表されました。
さっそく、ユーザー登録から基本的な使い方を試してみたので画像付きで解説していきたいと思います。
JetBrains Academyが無料開放!どんなサービス?

JetBrains Academyは、IDE(統合開発環境)を提供するJetBrains社が運営するプログラミング学習用のプラットフォームです。
ブラウザ上で利用することが可能ですが、特徴としてJetBrains社のIDE上で学習を進めることが可能となっています。
IDE上で学習を進められることのメリットは?
多くのプログラミングスクールやWebサイトが、ブラウザ上での学習やオンラインでの学習を取り入れていますが、実務で使用することになるIDEの使い方については触れていることが少ないのが実状です。
JetBrains Academyでは、実際にJetBrains社のIDE上でサンプルコードを実装し、IDEの使い方を学びながら学習することが可能で、より実務で使用する環境に近い状態でのプログラミング学習が出来るようになっています。
JetBrains Academyで学べるプログラミング言語
JetBrains Academyでは、「Java」「Python」「Javascript」「Koltin」などを含む様々な言語を60以上のプロジェクトを通じて学ぶことが出来るとされています。
1つ1つのトピックはおよそ10~15分程度で完了出来るものばかりで、全プロジェクトを合わせると5,000以上のトピックを通してプログラミングを学ぶことが可能となっています。
JetBrains Academyのユーザー登録から基本的な使い方

JetBrains Academyのユーザー登録の方法と基本的な使い方についてご紹介していきます。
まず下記のサイトにアクセスします。
https://www.jetbrains.com/academy/
トップ画面の「Start Now for Free」ボタンをクリックします。

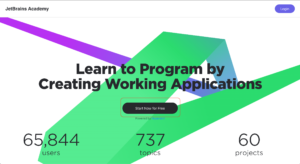
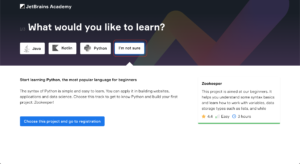
次のコースで学びたいコースを選択する画面が表示されます。

学びたいプログラミング言語が決まってない方は「I’m not sure」を選択して「Choose this project…」ボタンをクリックします。

JetBrains Academyのユーザー登録画面に遷移します。

JetBrainsのアカウントやGitHubのアカウントなど様々なアカウトと連携させることが可能です。
1からアカウントを作成したい場合は「メールアドレス」「パスワード」を入力してアカウントを作成しましょう。
実際の学習画面に遷移するため、最初のカリキュラムを「continue」ボタンをクリックしてスタートさせます。
※最初の画面で「I’m not sure」を選択した場合、Pythonコースの学習からスタートします。

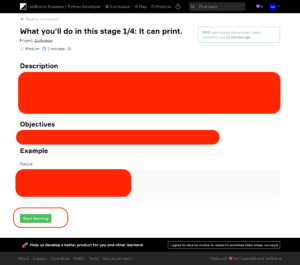
カリキュラムの説明画面に移りますので、内容を確認して「start learning」ボタンをクリックします。

1つずつチャプターをクリアしていくと下記画像のようにロックされていた次のチャプターを閲覧可能になります。

チャプターの内容を読み進めていくと途中でクイズ形式で理解度を確認するテスト問題が出題されます。

また下記画像のようにブラウザ上のエディタでコードを実際に入力するようなチャプターも存在します。

JetBrains AcademyをIDE上で動かしてみる

JetBrains Academyの大きな特徴が実際にローカル環境のIDE上で学習用カリキュラムを実行出来る点にあります。
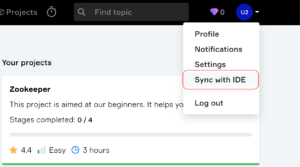
まずログインしたトップ画面で画面右上のアカウントから「Sync with IDE」を選択します。

IDEとの同期方法が説明されています。
JetBrains IDEを使用するのが初めての方は一番下のJavascript用IDE「WebStorm」の30日トライアルを試してみましょう。

赤枠部分の下のリンクをクリックすると下記の画像のように同期方法の説明画面が表示されます。

Webstormのダウンロード
上記ページのリンクから「WebStorm」のダウンロードページを表示します。

「Download」ボタンをクリックするとファイルがダウンロードされます。(下記画像はダウンロード中の画面です。)

「WebStorm….dmg」ファイルがダウンロードされますので、ダブルクリックで開いてください。
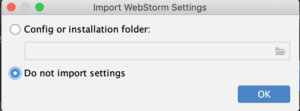
途中下記のような画像が出てきた場合は、既存のWebStormの設定を適用するかと聞かれていますので、下側のラジオボタンで問題ありません。

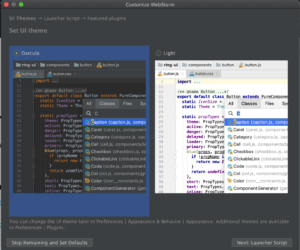
次のWebStormの表示カラーについても好きな方を選択してもらって問題ありません。

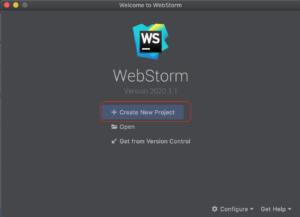
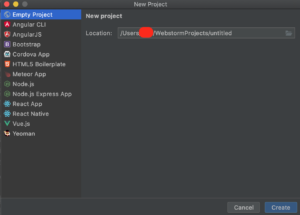
プロジェクト選択画面が表示されるため「create new project」をクリックします。

今回の設定に特に影響がないため、デフォルトのままで構いません。

WebStormのデフォルト画面が開けばひとまず起動までの作業が完了です。
WebStromにJetBrains Academyのプラグインをインストール
JetBrains AcademyをIDE上で利用するためにはプラグインをインストールする必要があります。
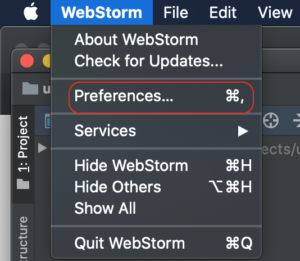
メニューバーの「WebStorm」から「Preferences」を選択します。

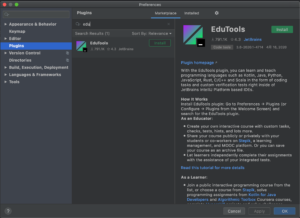
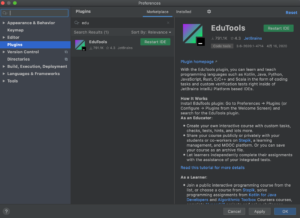
ポップアップが表示されるので「Plugins」を選択後、「edu」と検索窓に入力し「EduTools」の「install」ボタンをクリックします。

インストールが完了したら「Restart IDE」でプラグインを適用させましょう。

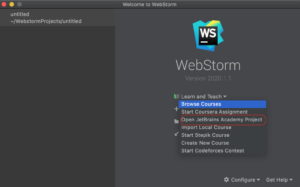
再度IDEを立ち上げてプロジェクト選択画面で「Open JetBrains Academy Project」を選択します。

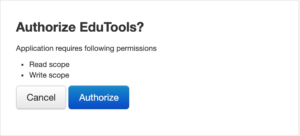
下記のような認証許可画面が表示されるので「Authorize」ボタンをクリックします。

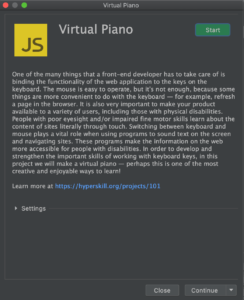
現在選択中のプロジェクトが表示されるため「continue」ボタンをクリックします。

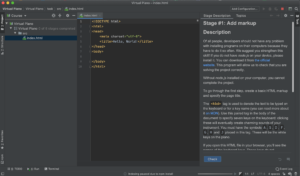
最終的に下記のようにIDE上で課題を確認しながらプログラムの実装を行うことが可能となります。

さいごに:JetBrains Academyを活用して自宅待機期間を有効活用しよう!

本記事では、JetBrains Academyのユーザー登録から基本的な使い方についてご紹介していきました。
今回はMac環境で説明したのでWindows環境の方や表示内容が異なる場合には適宜読み替えて挑戦してみてください。
海外プログラミングスクールでは「Udacity」の登録方法を下記の記事で解説しています。

日本でオンライン完結型のプログラミングスクールは下記記事で解説していますので、興味のある方は合わせてご参照ください。



