
「プログラミングの勉強を始めたし、ローカル環境を構築して自分で色々触ってみたいけど環境構築っていまいちわかりづらいんだよなぁ」

「フリーランスの案件でWordPressの案件が多いって聞くけどどんな風に勉強したら良いのかわからないなぁ」

「いきなりサーバー契約してWordPressインストールしてってなると敷居が高いからとりあえず無料で簡単にWordPress試す方法ないの?」
こんにちはJun(@JunNomad)です。
そんな方の疑問にお答えします。
無料ローカル環境作成ツールの「Local」を使ってみよう!
「Local」はWindows/Macで利用できるWordPressのローカル環境を自動で作成してくれるツールです。
一般的にプログラム開発を行う場合、クライアントのパソコン(ローカル環境)でサーバーを起動し、開発を行った後、本番のサーバーにデプロイ(配置)する手順が一般的です。
が、クライアントのパソコン(ローカル環境)に開発環境を構築するのがすごくめんどくさいんです!
開発環境構築に時間がかかり過ぎたり、そもそも開発環境が動かない等で諦めてしまう方が多数いますがこの「Local」を使用することでほんとに数クリック程度で開発環境が構築出来てしまいます。
僕も最初にこのツールを知ったときは、便利過ぎて、昔のXAMPP等のツールを使って開発環境構築を行っていたときの大変さはなんだったんだ。。。と逆に悲しくなりました。笑
下記でインストール方法を画像付きで説明してますのでぜひ試してみてください。
インストールから環境設定までをやってみよう!
こちらのサイトにアクセスしてFREE DOWNLOADボタンをクリックします。

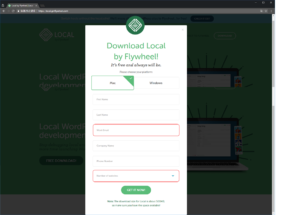
次に下記の画面が表示されるので必要最低限の項目のみ入力しましょう。
「Work Email」と「Number of websites」の項目だけ登録しておけばとりあえずOKです。

「Get It Now」のボタンをクリックするとexeファイルのダウンロードが始まりますので完了するまで待ちましょう。(下記の画面が出るのでダウンロードが始まらないかたはclick hereを押してください。)

ダウンロードが完了したら、exeファイルをダブルクリックしてください。
下記のような警告画面が出ますが「いいえ」で問題ないです。

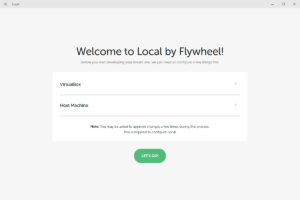
次の画面で「LET’S GO!」ボタンをクリックしましょう!

インストールが始まります。

インストールが完了すると下記の画面が表示されます。

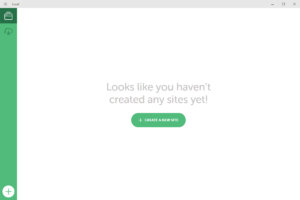
これでインストールは完了です!
次は実際にWordPressサイトを作成していきます。
上記の「CREATE A WEB SITE」のボタンをクリックします。
サイト名を設定してくださいって画面が表示されるので好きな名前を入力して「CONTINUE」ボタンをクリックします。

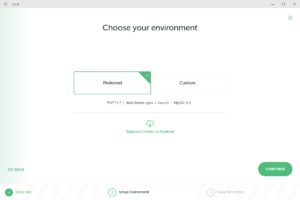
下記の画面に移動し、サーバーの設定が出来るのですが、特にこだわりがなければ「Preferred」のまま「CONTINUE」ボタンをクリックします。

次にWordPressにログインするための「ユーザ名」「パスワード」の入力画面が表示されます。
任意の「ユーザ名」「パスワード」を設定し(ログインするために必要なのでメモしておきましょう。)、「ADD SITE」ボタンをクリックします。
※「WordPress Email」はデフォルトのままで大丈夫です。

構築作業が進んでいる間少し待ちます。

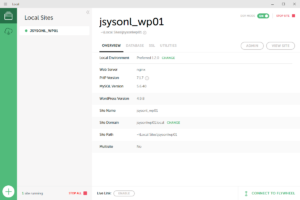
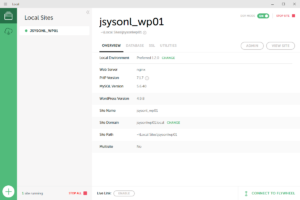
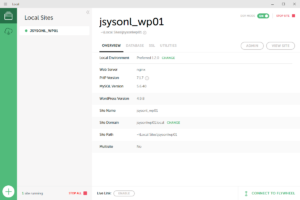
下記の画面が表示されるので、これでローカル環境の構築が完了です。
めちゃくちゃ簡単ですね!

実際に使ってみよう!
まずデフォルト状態で「VIEW SITE」のボタンをクリックし初期の画面の状態を確認します。


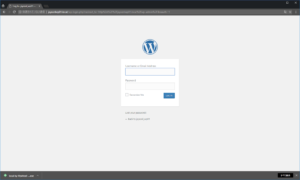
おなじみのWordPress初期画面が表示出来ました。
では実際に管理画面を開いて記事を投稿してみましょう。

「CREATE A WEB SITE」ボタンでサイト作成時に設定した「ユーザ名」と「パスワード」を入力

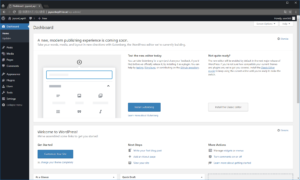
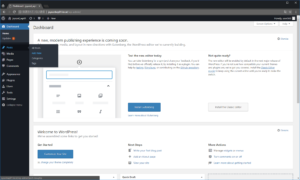
下記の管理画面が表示されました。

新着記事を作成してみましょう。
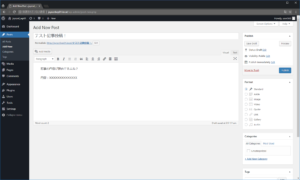
「Posts」→「Add New」を選択します。

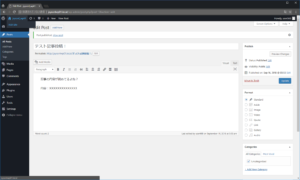
「タイトル」と「本文」に記事の内容を入力しましょう。

「Publish」ボタンをクリックします。
記事が反映されるので、「Visit Site」をクリックしてWordPressサイトを見てみましょう。

こんな感じで作成した記事がWordPressサイト上に反映されました。

以上でローカル環境での動作確認も出来ました。
あとはWordPressで自分の行いたいカスタマイズを行って、動作確認が出来たら本番環境で動かせばOKですね!
僕が知ってる中ではこの「Local」ツール、WordPressの開発環境構築において一番便利だと思うのでぜひ試してみてください。
下記はWordPressのカスタマイズ方法を学びたい方向けに、僕がオススメするUdemyの動画のリンクです。



